
This tutorial will show you how to create simplistic modern scroll bar in Photoshop. 01. First create a lighter grey background. Then take the Rounded…

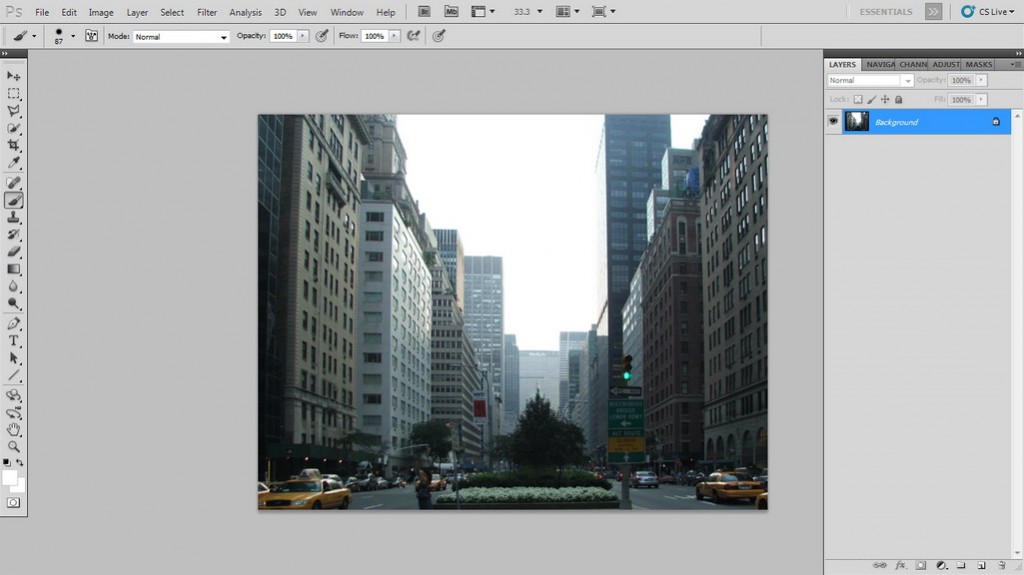
Usually when you make a photo with a wide angle lens , they tend to create a fisheye effect that isn`t appreciated by all. Not…

From this tutorial you will find out two methods that are simple and efficient. First of all you have to open the photo. From the…

This tutorial will show you how to create a realistic glass text effect in Photoshop. 01. First lets make a background. It can be just…

This tutorial will show you how to create an active and inactive radio button in Photoshop. 01. Open a new document and choose your background…

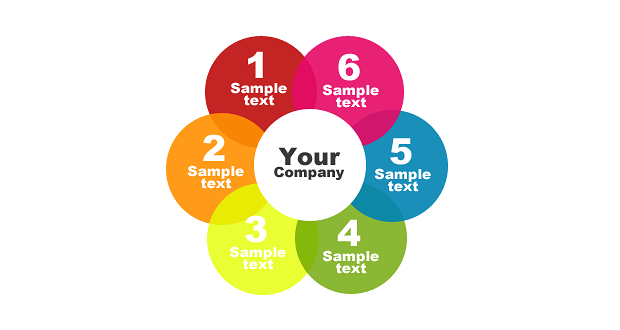
This tutorial will show you how to create a colorful presentation using colorful circles in Photoshop. 01. Take the Ellipse Tool and Make a circle….

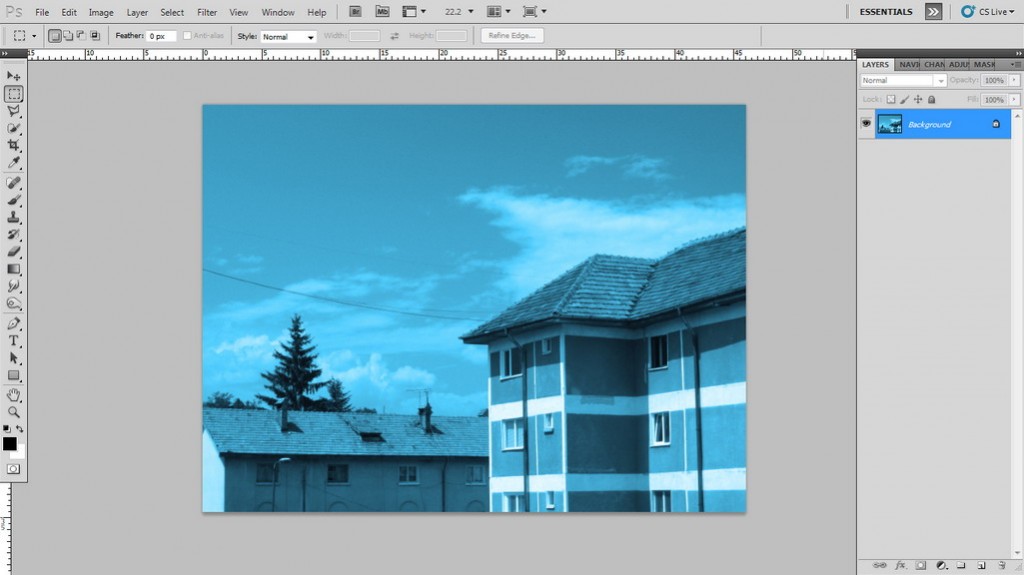
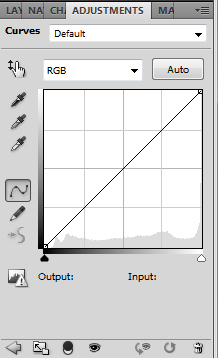
First of all you`ll have to know what are curves and what they do. It is a tool that helps you improve the luminosity/darkness of…

This tutorial will teach you how to create a simple and attractive icon that will suit using in any size or place. 01. Firstly, create…

This tutorial will teach you how to create a very massive and strong text effect in Photoshop. 01. First open a picture that has stone…

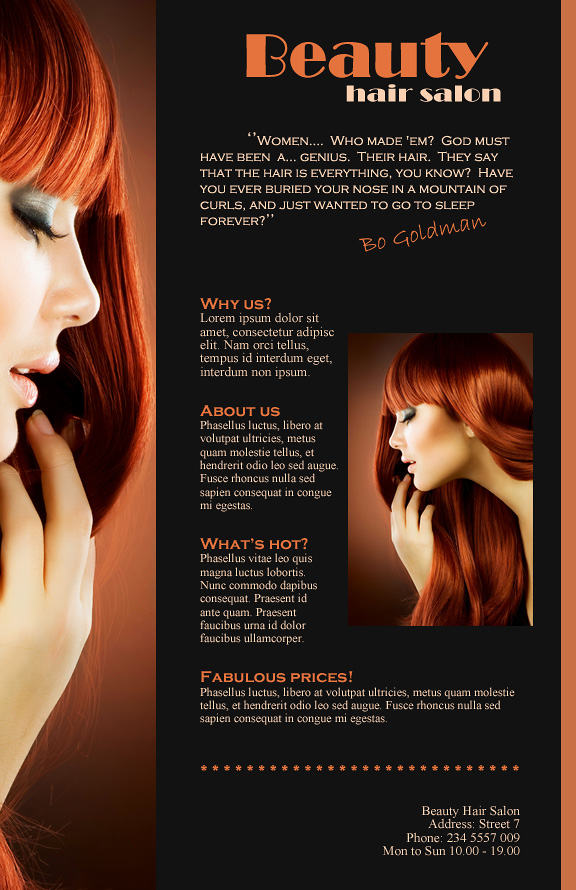
This tutorial will teatch you how to make a simple flyer. This type of flyer is suitable for any company and any type of pictures…