
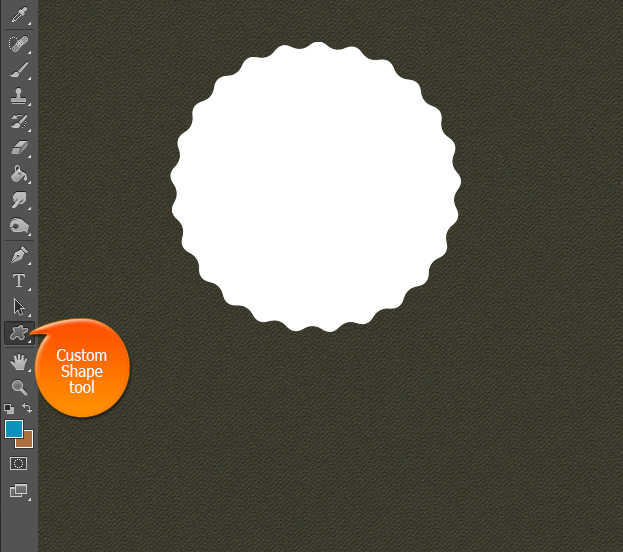
This tutorial will show you how to create golden award badge in Photoshop. 01. Take the custom shape tool and add any shape that you’d…

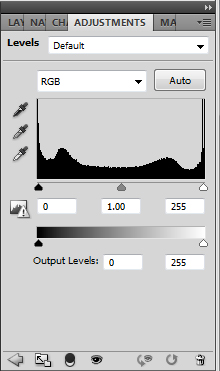
In this tutorial I will teach you how to adjust a photo using Levels. Levels is a tool not so advanced as curves , but…

We all know that using Photoshop CS5 is currently the easiest way to obtain a clean and nice design. This software contains all the tools…

This tutorial will show you how to use curves and how to use curves to get the best out of your image in Photoshop. 01….

f you are a passionate Photoshop user, you must be eager to find out new and interesting facts regarding you favorite software. With Adobe Photoshop…

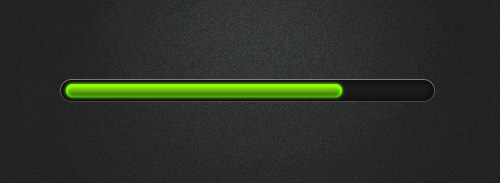
This tutorial will teatch you how to create a nice loading bar for your website or other content. 01. First make a new document and…

This tutorial will show you how to create a paper note as it would be in a pocket of a background. 01. Create a regular…

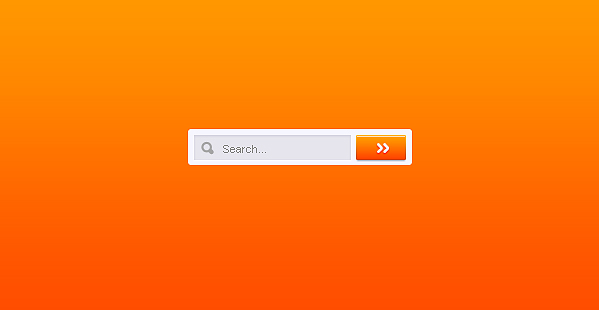
This tutorial will show you how to create a search field with a search button in Photoshop. 01. First lets create a background by picking…

This tutorial will show you how to make a photomanipulation of a fish jumping out of a Wine glass in Photoshop. 01. First open three…

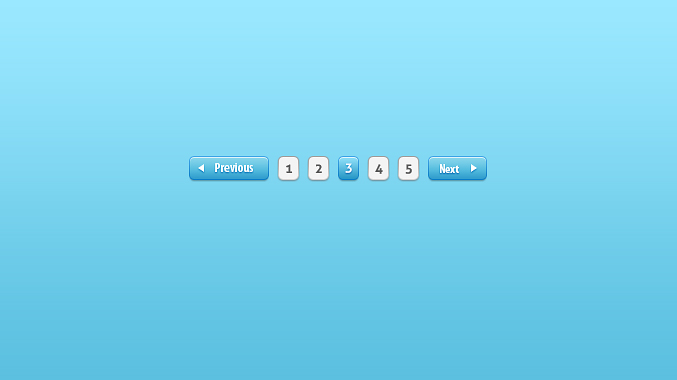
This tutorial will show you how to create a clean pagination layout in photoshop. 01. Create a new document with any background color of your…