
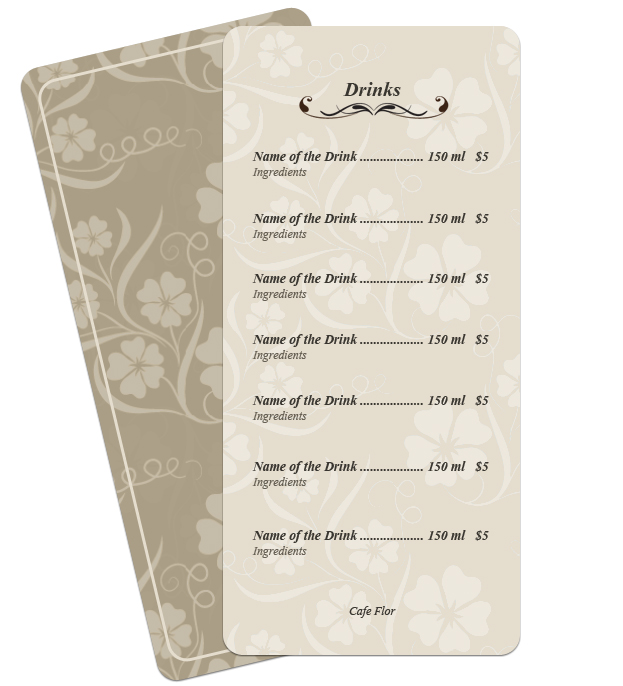
This tutorial will show you how to create a classy drinks menu in Photoshop. 01. Take the Rounded Rectangle Tool, set the Radius to about…

Have you ever wished your hair would look like you just put on those nice extensions? This tutorial will show you how to make your…

This tutorial will show you how to fix a picture that for one or another reason is missing some bits and instead of just cropping…

This tutorial will show you how to use the Puppet Warp option in Photoshop CS5. 01. Open your background and your model you would wish…

This tutorial will show you how to create a colorful step by step wizard in Photoshop. 01. Open a new document, take the Gradient Tool…

This tutorial will show you how to create an old western wanted poster in Photoshop. 01. Open a picture of a wood background. It can…

This tutorial will show you how to make your text pop with creamy caramel effect. 01. First you need to do is take the Horizontal…

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut non mauris qu is sapien faucibus consectetur. Fusce rhoncus imperdiet risus, in auctor nunc elementum luctus….

Maecenas eu imperdiet lacus. Suspendisse venenatis mi at enim gravida sit amet cursus mi congue. Ut lacus dui, scelerisque quis eleifend id, porttitor eget eros….